Конструктор сайтов WiX (пошаговая инструкция)
Продолжаю обзор сервисов, предоставляющих возможность бесплатно создать сайт. В предыдущем обзоре был рассмотрен сервис Weebly. Сегодня речь пойдёт о самом популярном конструкторе на просторах сети Интернет – конструкторе WiX.

В октябре 2015 года конструктор сайтов WiX претерпел серьёзные изменения.
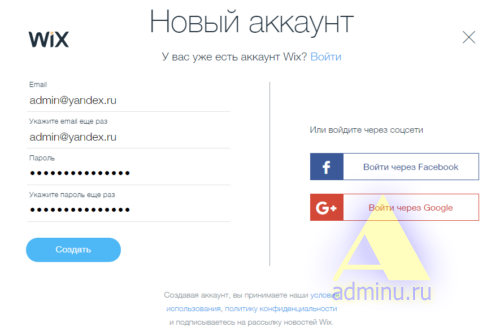
Регистрация в WiX

Вводим почтовый ящик, пароль и создаём новый аккаунт. Или используем профиль любимой социальной сети, но есть сомнения, что этот путь быстрее.
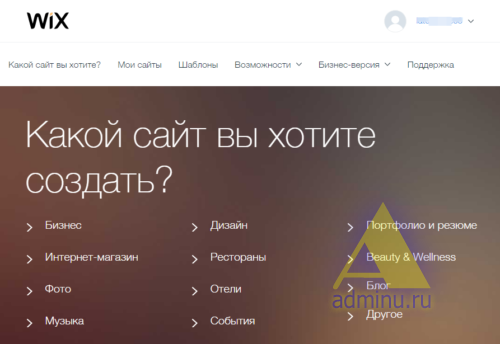
Создаём новый сайт в WiX
Следующий шаг мастера предлагает выбор категории нового сайта. Этим мастер не отличается от конструкторов сервисов-конкурентов.

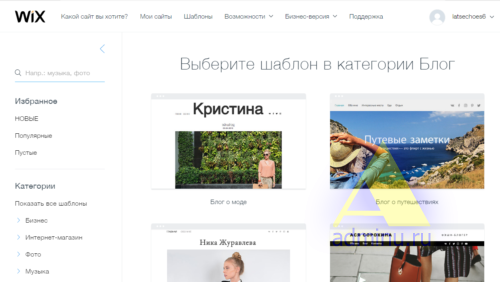
Выбиаем “Блог” и переходим к шагу выбора шаблона.

Каждый шаблон можно просмотреть (кнопка «Просмотр») или применить к новому сайту (кнопка «Редаактировать»).
Редактирование и публикация сайта
Применённый к сайту шаблон добавляет некоторое количество фотографий, записей блога, готовых страниц с форматированными текстовыми блоками, изображениями и т.д. Это удобно для пользователя, имеющего слабое представление об HTML-вёрстке (такого, как я, например).
Для завершения работы мастера нам необходимо сохранить и опубликовать сайт. Нажимаем меню Сайт – Сохранить.

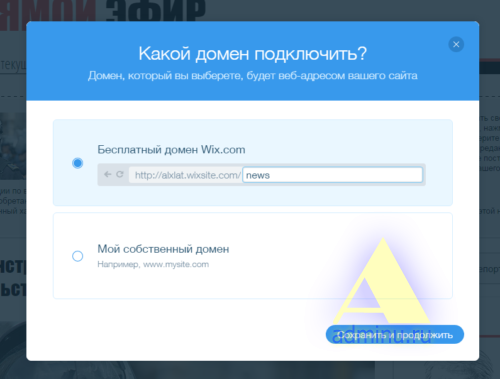
Придумываем название новому сайту (выбираем бесплатный домен WiX) и нажимаем «Сохранить и продолжить».
Далее нажимаем меню Сайт – Опубликовать. Поздравляем! Ваш сайт опубликован.
Однако мы опубликовали не свой задуманный сайт, а готовый шаблон, который предложила нам система. Мы сделали это только для завершения работы мастера создания нового сайта WiX.
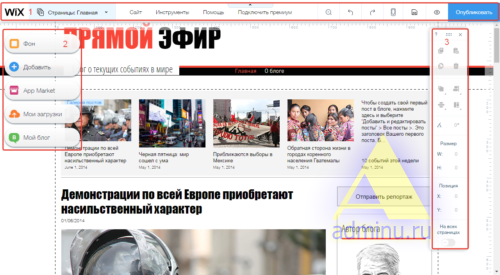
Теперь рассмотрим редактор (конструктор) WiX. Главным является меню управления сайтом (в шапке редактора,помечено цифрой 1):

В этом меню сосредоточен функционал управления страницами сайта (а также структурой сайта и навигационным меню), функционал управления сайтом, оптимизацией, сервисными функциями. Есть возможность настройки визуального редактора и смена представления сайта – десктопное или мобильное.
Панель Инструменты (обозначено на скриншоте цифрой 3) позволяет настроить выделенный блок на активной странице.
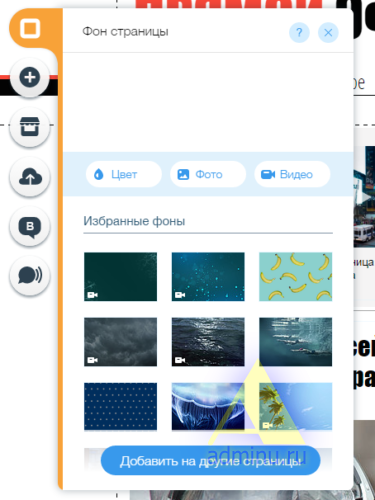
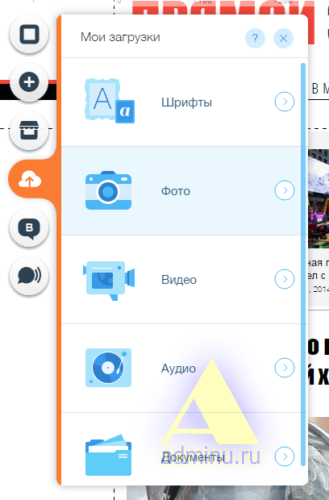
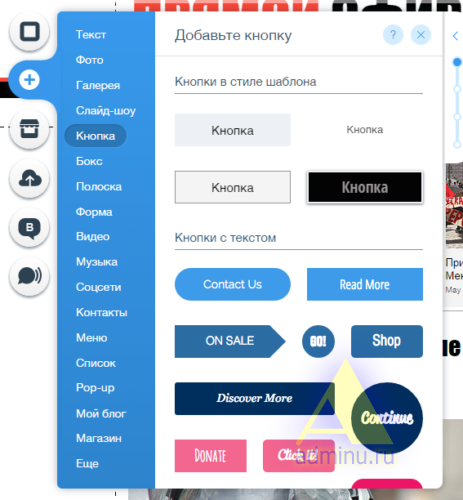
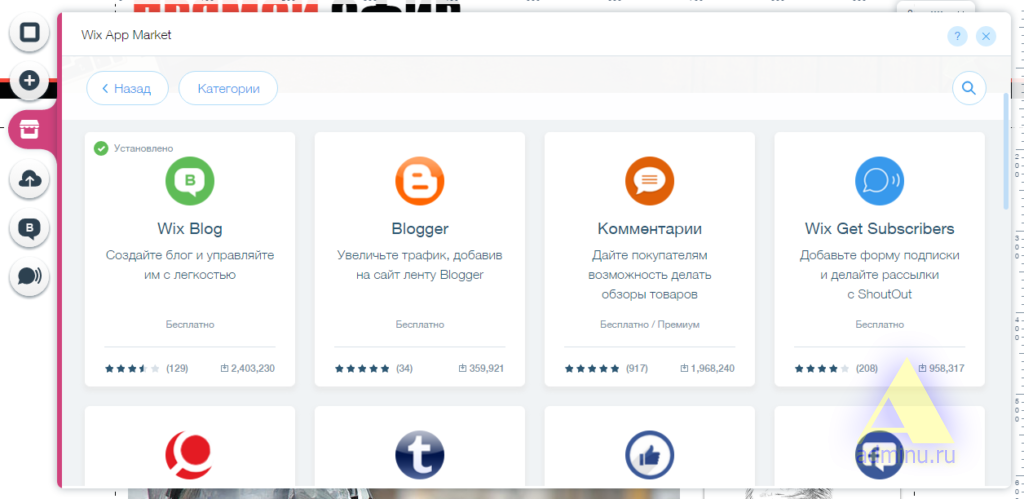
Меню управления содержимым страницы (обозначено цифрой 2) динамически меняется в зависимости от подключенных к сайту программ. Неизменная часть меню состоит из управления фоном страницы, управления документами (фото, файлы, видео и т.д.), палитры блоков и компонентов, которые можно вставить на страницу и Wix App Market – библиотека виджетов и программных модулей, которые можно подключить к странице или сайту.




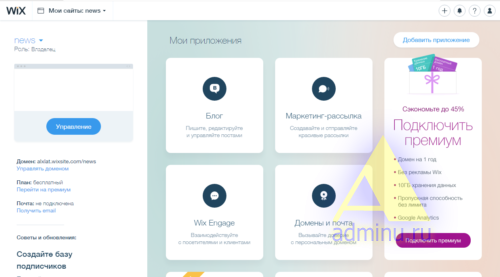
После завершения работы с редактором и возврата в панель управления WiX, Вы увидите следующий интерфейс:

Плюсы и минусы WiX
Несомненным плюсом конструктора WiX является его простота и доступность. От пользователя не требуется никакой подготовки, весь визуальный интерфейс работает на уровне перетаскивания компонентов и ввода текстовых блоков с привязкой фото, видео, ссылок с автоматическим масштабированием под размер блока.
Очень большое количество готовых элементов. Можно сделать самый красивый сайт на свете!
Главный минус – следствие плюсов. Страницы сайта получаются слишком “тяжёлыми” и медленно загружающимися. Это веский повод минимизировать количество блоков, виджетов и программ на странице.
Комментарии: