Учимся создавать GIF-анимацию. Мигающие звёзды
Очень хорошо уметь пользоваться онлайн-сервисами для создания анимационных эффектов. Но, намного интересней и познавательней разобраться с тем, каким образом подобные эффекты создаются. В нескольких уроках мы научимся создавать интересные анимационные эффекты с помощью доступных каждому программных средств.
Наш первый урок мы назвали «Мигающие звёзды». Он позволит создать на фотографии эффект мигающих звёздочек.
Для работы нам понадобятся следующие инструменты:
1. Фотография или картинка небольшого размера (в нашем примере 640х480 пикселей).

2. Программное средство, позволяющее создавать и обрабатывать цифровые изображения с возможностью работать со слоями. К таким относятся, например, Adobe PhotoShop, Paint Shop Pro. Редактор Paint, входящий в состав любой сборки операционной системы Windows, к сожалению, не подойдёт. Если вы не являетесь обладателем лицензионной или ознакомительной версии PhotoShop, не беда, существует несколько онлайн-сервисов, предоставляющих возможность обработки цифровых изображений. Мы для своей работы выбрали онлайн-редактор pixlr.com.
3. Программное средство, позволяющее обрабатывать слайды с возможностью наложения эффектов и сохранения готового слайдшоу в файл GIF. Таковыми средствами являются, например, Ulead GIF Animator, Adobe ImageReady, Adobe Photoshop (начиная с PS CS4). Нами был выбран редактор Ulead GIF Animator.
Создаём слои со звёздами
В редакторе (2) создаём новое изображение размера исходной картинки.

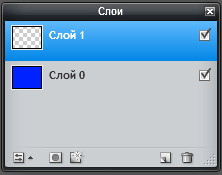
Для удобства на новом изображении создаём два слоя: нижний слой заливаем тёмным цветом (синим или чёрным), а верхний слой оставляем прозрачным. Именно на верхнем слое мы и будем рисовать звёздочки.

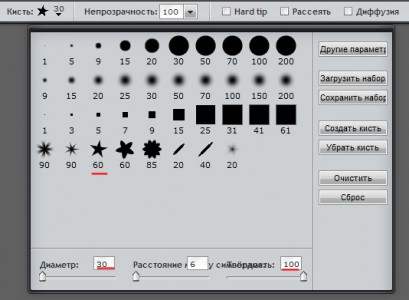
В палитре инструментов выбираем «Кисть» (Brush) и настраиваем её на рисование в форме звезды, задаём размер и интенсивность:

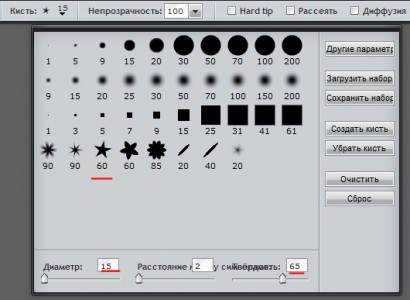
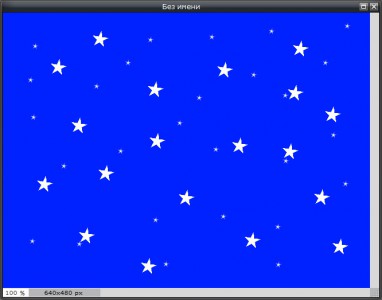
Рисуем на прозрачном слое звёзды, кликая мышкой в разных частях изображения. Далее, настраиваем кисть таким образом, чтобы звёзды стали получаться меньшего размера и интенсивности:

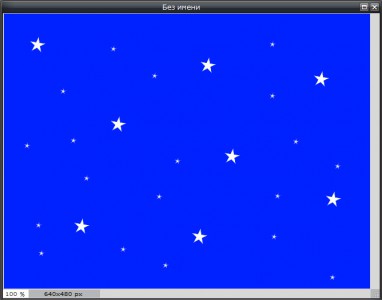
В итоге, мы получим изображение, похожее на такое:

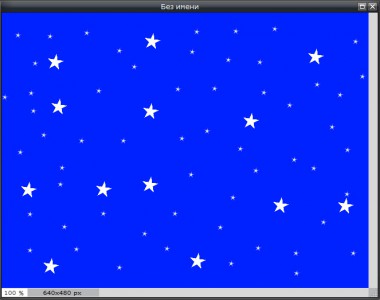
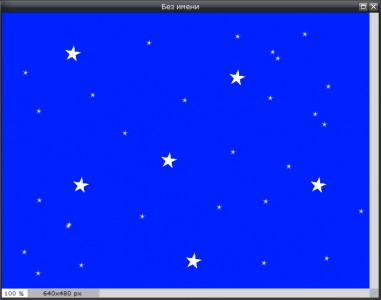
Далее добавляем новый прозрачный слой. Готовый слой со звёздами делаем невидимым (для этого снимаем флажок видимости в окне «Слои»). На новом слое снова рисуем звёздочки (двух или трёх размеров) в произвольных местах. Повторяем процедуру так, чтобы у нас получилось не меньше четырёх слоёв со звёздами.



Если вы заметили, на разных слоях мы постарались сделать разную плотность звёзд. Такой приём позволит добавить динамики к конечной GIF-анимации.
Теперь нам нужно сохранить полученные слои в виде файлов на компьютер. Для этого мы делаем невидимыми все слои кроме первого прозрачного фона со звёздами. В меню выбираем пункт “Сохранить” и сохраняем изображение в формате GIF или PNG (обязательно должен быть включен флажок «Прозрачность»). Аналогичным образом сохраняем все слои со звёздами.
Создание GIF-анимации
Открываем программу Ulead GIF Animator (3) и создаём в ней новый проект размера исходной картинки. Добавляем в проект исходную картинку и все файлы со слоями звёзд. Создаём анимационные слайды (кадры) по количеству добавленных слоёв звёзд (в нашем примере 4, у вас может быть и больше).

Для каждого анимационного слайда (мы их можем видеть в нижней части рабочей области программы) мы можем задать задержку, то есть, то время, которое кадр будет виден до смены его следующим кадром.
Для каждого слайда мы задаём видимые слои. Это, естественно, исходная картина и один из слоёв со звёздами. Далее по очереди, слайд за слайдом, мы поверх исходной картинки включаем все слои со звёздами.
Проверяем свою работу, включая значок «Воспроизведение» на панели. Когда мы убедимся, что наша анимация нас устраивает, сохраняем её в формате GIF:



Комментарии: